使用
jsx封装移动端级联组件
JSX
JSX,是一个 JavaScript 的语法扩展,通常在 React 中使用。
在 Vue 里使用的话需安装对应包:
1 | npm i @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props |
在 .babelrc 或者 bable.config.js 配置
1 | { |
语法
这里直接丢文档,里面有详细使用介绍
实际项目代码
直接上代码:
Cascader 是父组件
1 | import { Button, Toast } from "vant"; |
Item 是 Cascader 的子元素
1 | import { Popup, Picker } from "vant"; |
结语
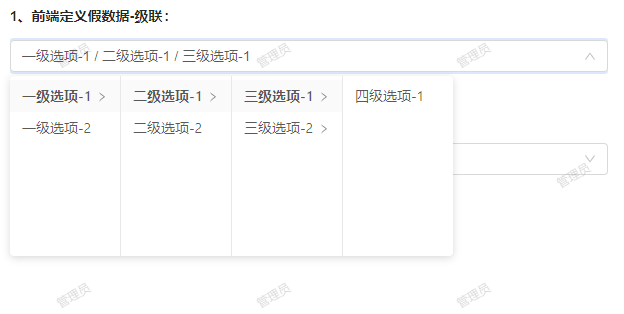
pc 端配置数据:
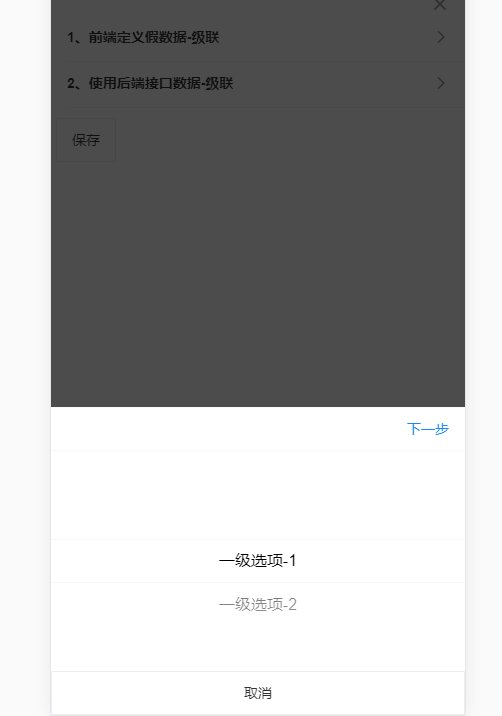
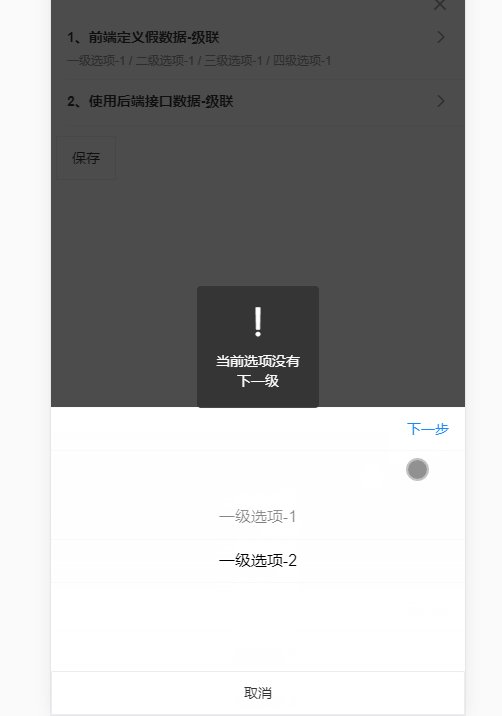
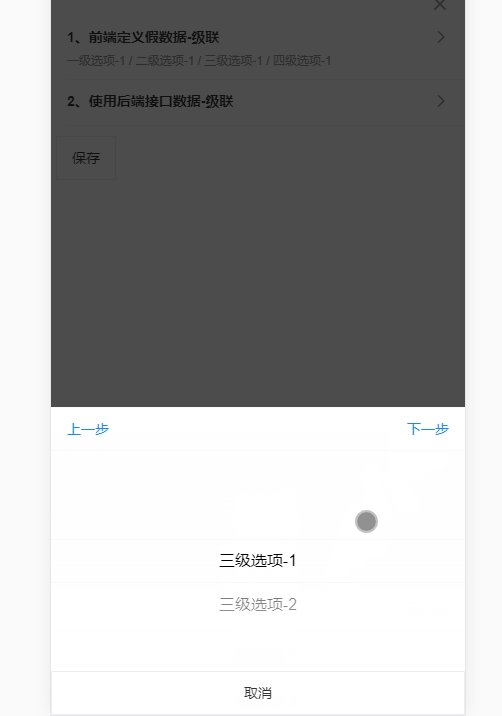
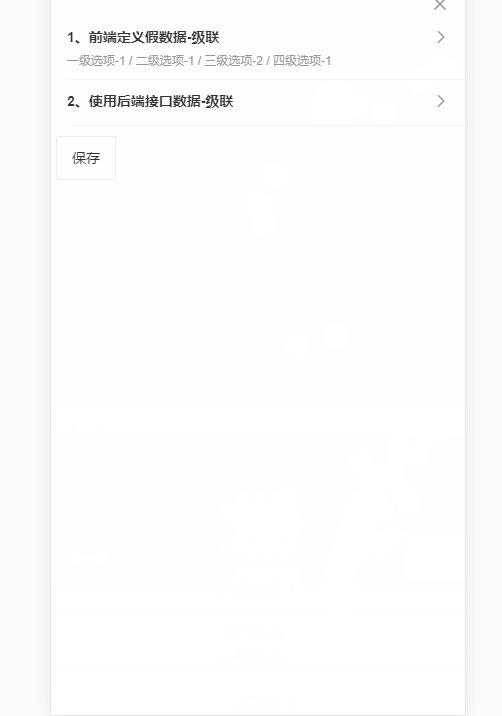
移动端展示效果: