
hexo+next+githubPage搭建个人博客教程
一、环境配置
hexo文档 : https://hexo.io/zh-cn/
next文档 : https://theme-next.iissnan.com/
node: 官网
github: 官网
安装node与安装hexo,新建github帐号
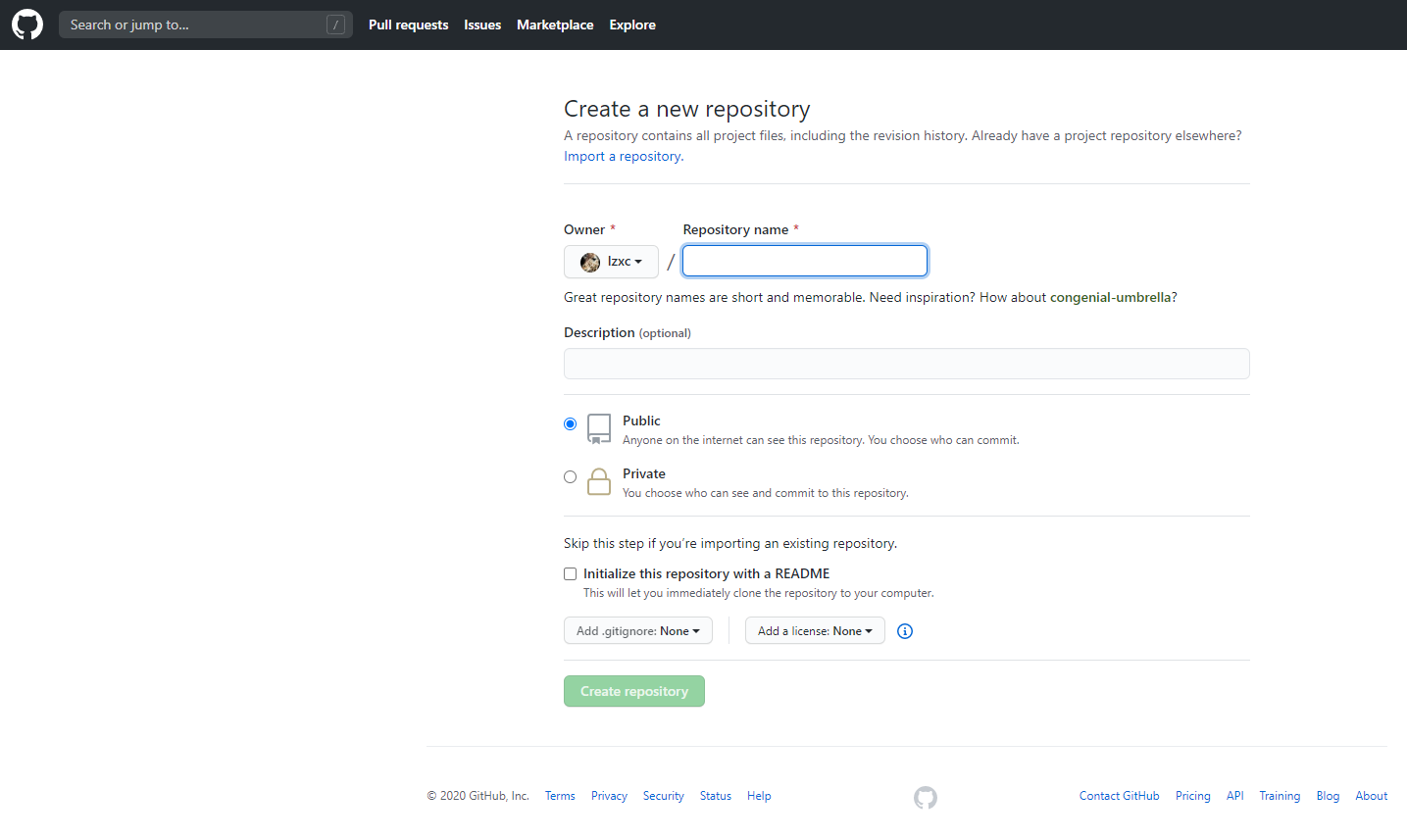
以github帐号名新建一个repositories,取名为 : github帐号名+github.io,如xxx.github.io
二、Hexo的安装与基本命令
安装hexo :
1 | npm i -g hexo |
初始化在本地生成Hexo相关目录 :
1 | hexo init Note # 初始化创建,会再桌面创建Note文件夹 |
注: 直接执行hexo init需要在空文件夹,而hexo init xxx 类似创建空文件夹后再执行init
hexo三连 :
1 | hexo clean(or c) # 清空已有hexo网站文件 |
将刚刚新建的repositories与远程关联
1 | git remote add origin git@github.com:AAAA/AAAA.git |
三、下载安装hexo主题
使用next主题 :
1 | git clone https://github.com/iissan/hexo-theme-next themes/next |
克隆完后,这时有两个配置文件,一个是hexo根目录的
_config.yml,一个是next主题包的_config.yml注意区分
四、配置hexo-deploy
安装hexo的deploy工具 :
1 | npm i -S hexo-deployer-git |
修改hexo配置文件 :
1 | deploy: |
使用hexo-deploy发布到配置文件中的github项目 :
1 | hexo deploy 或 hexo d |
此时执行 hexo d 便能根据hexo配置的deploy字段发布到对应仓库
其余hexo常用命令 :
1 | hexo new "newArticleTitle" #创建文章 可以简写为hexo n |
结语
此时在浏览器输入 xxx/github.io 就能打开deploy上去的博客了,如果想跳转到自己购买的域名时,只需在刚刚的repositories根目录下新建 CNAME 的文件,写入你购买的域名即可
注: 配置next的menu时发现跳转页面地址解析错误,只需把 tags: /tags || tags 中的 || 号左右的空格删除即可解析正确